ブラウザにグラフを表示するライブラリD3.jsを使ってみました。
データを放り込めばグラフが出来るというお手軽なものではなく、グレフのレイアウトやアクションは一つ一つ手でコードを書く必要があるという硬派なライブラリです。
あまりの難しさに投げ出しそうでしたが、要はSVGの要素を追加していくだけと気づいてからはスイスイ。
ようやく構想通りのデザインを仕上げることができたのでした。
しかし、一難去ってまた一難。
このブログで使っている「ワードプレス」は内部構造が独特で、追加ライブラリや自作Javascriptを埋め込むことは基本的にできません。
せっかく作ったのにどうしようと思っていたら、ワードプレスでD3を使うためのプラグインがありました。
こちらも独特な記述が必要ですが、何とかクリア。
出来上がったものがこちらです。起動時のアニメーションとか、マウスオーバーで値を表示してくれます。













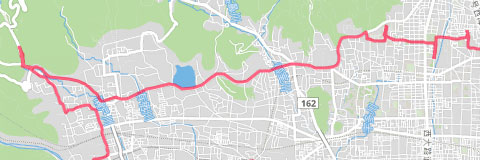
 地図サービスの”
地図サービスの”