 当サイトのギャラリーを一新しました。
当サイトのギャラリーを一新しました。
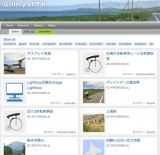
以前のギャラリーはリンクが小さくて押しにくかったので、思い切ってリンク面積を広くしてアイキャッチ画像もつけてみました。
更に「自転車」「旅行」などのカテゴリ別表示も実装。
前より探しやすくなったと思います。
 技術的な話をメモメモ。
技術的な話をメモメモ。
以前のギャラリーはJavaScriptによる動的なリンクを使っていました。
HTML自体にリンクは書かれていなくて、ページを読み込んだブラウザ側にリンク集を生成させるものです。
このやり方だと検索エンジンのクロールに引っ掛からないので、不特定多数に記事を探してもらうには不利でした。
新しいギャラリーも動的生成ですが、Phpを使ってサーバー側で生成するので、検索エンジンにかかりやすくなるはず。
もう一つ、アイキャッチの表示にも工夫してみました。
ギャラリー毎に画像ファイル名を指定するのはちょっと大変。そこで、次のようなアイコン適用ルールを考えてみました。
- 個別アイキャッチ画像のファイル指定があれば使用する
- ギャラリーのフォルダ内に”eye-catch.jpg”というファイルがあれば使用する
- カテゴリ名の指定があり、かつそのカテゴリ用のアイキャッチ画像があれば使用する
- 上記でアイキャッチ画像が見つからなければデフォルト画像を使用する
ページの下の方は気力が尽きたので個別画像を指定していませんが、それっぽいデフォルト画像が表示されています。
見た感じはよくあるブログなので「だから何?」と言われてしまいそうですが、流通品でピッタリなものがなかったんですよね。
まるっきり車輪の再発明ですが、phpの勉強も兼ねてるので良しとしましょう。